“Er zijn drie soorten leugens”, schreef Mark Twain ooit, “Leugens, verdomde leugens en statistieken.” En helaas is dat online niet veel anders. Er wordt wat afgegoocheld met getallen. Dat is zeker het geval als het om de snelheid van een website gaat.
Iedereen ervaart daarbij namelijk iets anders. Dat komt doordat de snelheid sterk afhankelijk is van de soort webpagina die je bekijkt, hoe druk de webserver het op dat moment heeft, de gebruikte computer of smartphone (inclusief de geïnstalleerde software) en uiteraard de internetverbinding.
Wij hanteren daarom altijd meerdere methodes om in kaart te brengen wat ‘de snelheid van een website’ is. Allereerst kijken we naar metingen door Google Analytics. Ten tweede is de Pagespeed Insights-analyse van hetzelfde bedrijf een goede indicatie. Ten derde meten we zelf. Een voor de hand liggende vierde methode – maar vaak niet voldoende serieus genomen – is de optische methode. Hieronder volgt een uitleg van deze vier methodes.
Google Analytics
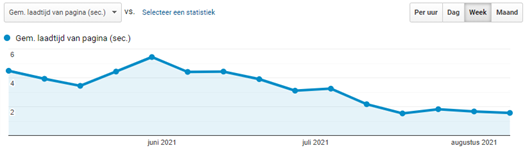
Deze populaire statistiektool (link: https://analytics.google.com/) staat op veel website geïnstalleerd. De tool biedt een uitgebreid overzicht van de gemeten snelheden. Je vindt de resultaten via Gedrag -> Sitesnelheid -> Overzicht.

Google Analytics neemt dagelijks een steekproef. Van enkele bezoekers wordt de laadtijd gemeten. De resultaten vind je in tabellen en grafieken. Je kunt de resultaten bekijken op datum, datumrange of per pagina van de website. Er is ook een sectie met suggesties om de website te versnellen.
Tip: stel het Overzicht in op een lange tijdrange. Kies daarbij een periode die start met een zaterdag en eindigt met een zondag en groepeer de metingen per week. Het resultaat is een grafiek waarbij je snel ziet hoe de snelheid van de website zich ontwikkeld heeft over een langere periode.
Pagespeed Insights

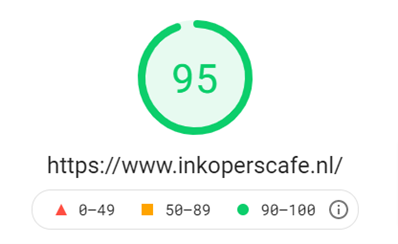
Google biedt nog een tool aan die waardevol is bij het beoordelen van de snelheid van een website: Pagespeed Insights (link: https://developers.google.com/speed/pagespeed/insights/). Deze tool analyseert de techniek van de website. Je krijgt een score tussen de 0 en 100 terug als indicatie. Het krachtige van deze tool is, dat het aangeeft waar bottlenecks zitten.
Zelf meten

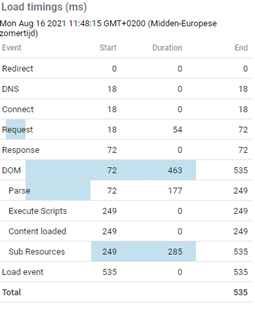
‘Ja duh’, zal je misschien denken bij deze methode. Toch wordt het vaak vergeten of weet men niet goed hoe je het aanpakt. Of hoe je de metingen vervolgens moet interpreteren. De plugin ‘Page load time’ kan je daarbij helpen. Installeer het in Chrome. Iedere pagina die je daarna opvraagt wordt gemeten.
Houdt goed in de gaten dat de plugin alleen de tijd meet tussen het moment dat je de pagina opvraagt en het moment dat de pagina volledig geladen is. Het is gebruikelijk dat webpagina’s ook diensten elders van het internet inladen. Als die – om welke reden dan ook – traag zijn, dan kan de totale laadtijd oplopen. Maar het gaat dan te ver om te zeggen dat de website traag is.
Optische meting
Deze methode ligt zo voor de hand, dat het meestal vergeten wordt. Je ontwikkelt alleen een goed gevoel bij de snelheid van een webpagina, als je vaak doet. Let bij deze controle vooral op wat de browser je laat zien. Bezoekers zien graag snel iets. Als er vervolgens op de achtergrond nog van alles gebeurd, maar het beïnvloed de beleving van de bezoeker niet, dan is dat optisch eenvoudig vast te stellen.
Conclusie
Ondanks dat er veel methoden zijn om de snelheid van een website te beoordelen, is er nooit een absoluut antwoord mogelijk op de vraag: hoe snel is een website. Het is daarom zaak om op verschillende manieren de snelheid van een website te monitoren. Vergeet daarbij niet dat de snelheid gedurende een tijdspanne om allerlei redenen kan veranderen. Periodiek monitoren dus!